This gadget is important in blog so friend easily find your page on facebook and like this adding this in blog follow some steps
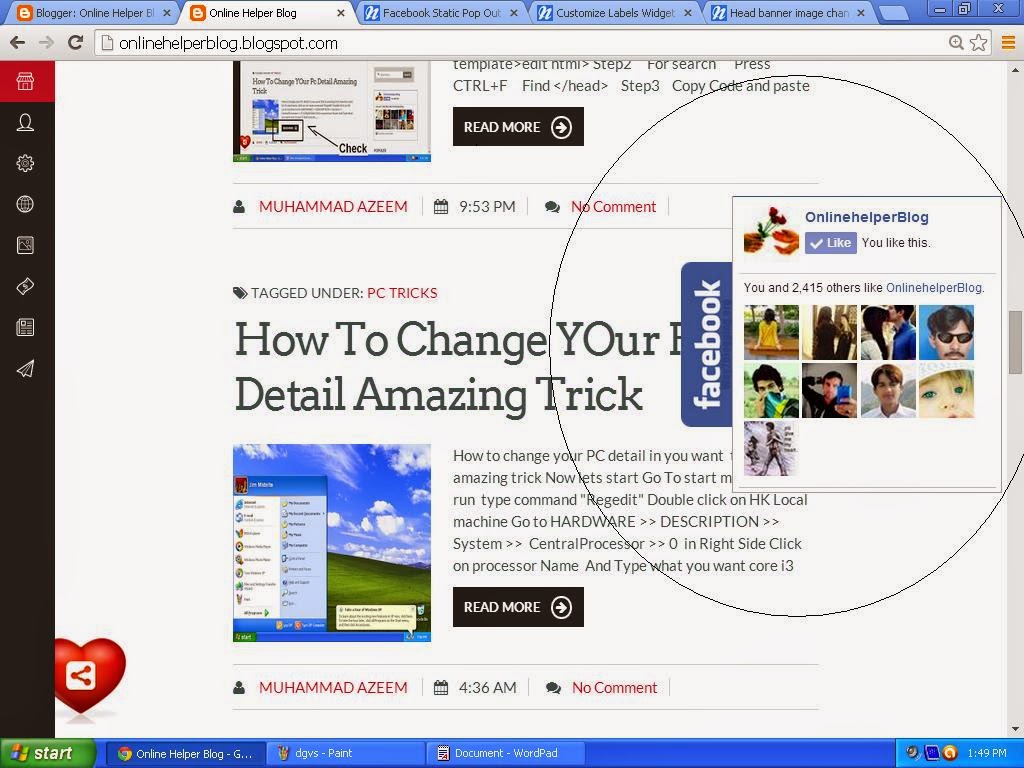
Add a facebook popup In your blog
Go to blogger account
layout>add a gadget>HTML jave script
Copy and paste this code into Content
<script type="text/javascript">
/*<![CDATA[*/
jQuery(document).ready(function() {jQuery(".noopslikebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);});
/*]]>*/
</script>
<style type="text/css">
.noopslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkFV2xZ776epYZ61b1gOHMmdZTzDUYLiEmYI_q7zzszvEVKD4i7py8PmdkNtmabCB0kzu2hFcNtGlEuNfcdocxW77B4ABBRonkoI2G4GqrUtR9lWY23emb4nCsSQKE2mG8lU9segNlGhU/s1600/fb_static+button.jpg") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 999;position:fixed;right:-250px;top:20%;}
.noopslikebox div{border:none;position:relative;display:block;}
.noopslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 7px;text-align: right;z-index: 999;}
.noopslikebox span a{color: gray;text-decoration:none;}
.noopslikebox span a:hover{text-decoration:underline;}
</style>
<div class="noopslikebox">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/onlinehelperblog&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe>
</div>
</div>
add a your facebook page link to highlight place and save it......................